Jak správně formátovat texty článků?
Ať již píšete článek přímo v administraci nebo v nějakém textovém editoru (mějte přitom na paměti správné vkládání těchto textů do administrace), měli byste pro korektní zobrazení článků dodržovat jejich správné naformátování.
Nadpisy a odstavce
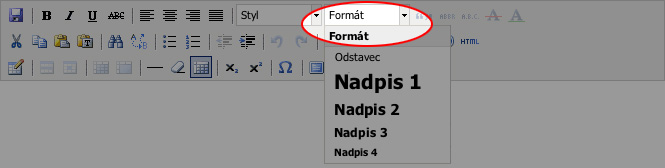
Struktura psaného textu bývá na webu v zásadě vždy velmi podobná. Každá stránka by měla obsahovat hlavní nadpis (Nadpis 1) a to pouze jeden. Pod tímto nadpisem se již dle potřeby mohou střídat dílčí podnadpisy s odstavci psaného textu. Volbu stylu formátování naleznete pod roletkou "Formát" v textovém editoru administrace.
Nadpis 1 by tedy měl být úplně nahoře a měl by na stránce (v konkrétním článku) být použit pouze jedenkrát. Nadpis 2, 3, 4 mohou být již použity vícekrát, přičemž platí, že byste měli dodržovat pořadí nadpisů a jejich čísla 2 až X by měla být v jedné linii nadpisů vždy vzestupně. Nemělo by se tedy stát, že bude struktura nadpisů Nadpis 1 a pod ním Nadpis 3.
Stisknete-li enter, vytvoří se nový odstavec. Chcete-li pouze vytvořit nový řádek textu (nikoli odstavec), stiskněte kombinaci kláves ctrl+shift+enter.
Příklad struktury nadpisů:
Špatná struktura nadpisů: Nadpis 1 – nadpis 3 – text – nadpis 2 – text – nadpis 4 – text – nadpis 3 – text
Správná struktura nadpisů: Nadpis 1 – nadpis 2 – text – nadpis 3 – text – nadpis 4 – text – nadpis 2 – text

Další nástroje editoru
 Z hlediska optimalizace pro vyhledávače je vhodné klíčová slova/fráze v článcích ztučnit. K tomuto využijte ikony B. Případně můžete použít kurzívu (ikona I). Podtržení prosím na zvýrazňování textů nepoužívejte, je standardem dělat na webu podtržené pouze odkazy. Nastavení zarovnávání textu je bezpředmětné, toto nastavení je definováno globálně v rámci grafického návrhu layoutu.
Z hlediska optimalizace pro vyhledávače je vhodné klíčová slova/fráze v článcích ztučnit. K tomuto využijte ikony B. Případně můžete použít kurzívu (ikona I). Podtržení prosím na zvýrazňování textů nepoužívejte, je standardem dělat na webu podtržené pouze odkazy. Nastavení zarovnávání textu je bezpředmětné, toto nastavení je definováno globálně v rámci grafického návrhu layoutu.
![]() Využít můžete také vložení seznamu, doporučujeme ve většině případů preferovat seznam s odrážkami před číselným.
Využít můžete také vložení seznamu, doporučujeme ve většině případů preferovat seznam s odrážkami před číselným.
![]() Potřebujete-li vytvořit odkaz, kurzorem danou část textu označte a klikněte na ikonku řetězu. Podrobný návod k vložení odkazu naleznete zde. Chcete-li odkaz zrušit, stačí kliknout na ikonu roztrženého řetězu.
Potřebujete-li vytvořit odkaz, kurzorem danou část textu označte a klikněte na ikonku řetězu. Podrobný návod k vložení odkazu naleznete zde. Chcete-li odkaz zrušit, stačí kliknout na ikonu roztrženého řetězu.
![]() Vložení obrázku provedete ikonou se stromkem. Obrázek se vkládá formou odkazu. Chcete-li vložit do textu obrázek z disku a není-li k tomuto účelu využit blok fotogalerie (většinou bývá v případě potřeby vkládat obrázky), musíte jej nejprve nahrát na internet. K tomuto účelu slouží Správce souborů. Podrobný návod jak vkládat obrázky přímo do textu naleznete zde. Podrobný návod k vložení obrázku naleznete zde.
Vložení obrázku provedete ikonou se stromkem. Obrázek se vkládá formou odkazu. Chcete-li vložit do textu obrázek z disku a není-li k tomuto účelu využit blok fotogalerie (většinou bývá v případě potřeby vkládat obrázky), musíte jej nejprve nahrát na internet. K tomuto účelu slouží Správce souborů. Podrobný návod jak vkládat obrázky přímo do textu naleznete zde. Podrobný návod k vložení obrázku naleznete zde.
![]() Tyto ikony slouží ke vkládání a úpravám tabulek.
Tyto ikony slouží ke vkládání a úpravám tabulek.
Jak na nový řádek a nedělitelné mezery
Stisknutím klávesy enter při psaní článku vytvoříte nový odstavec.
Chcete-li jen odřádkovat na nový řádek, nikoli vytvořit další odstavec, stiskněte shift+enter.
Nedělitelnou mezeru je možné vložit pomocí shift+mezery (nefunguje na MacOS X).
Kontrola správného a validního kódu
![]() Kromě kontroly validity ukládaných článků, která již brzy bude součástí administrace, můžete zkontrolovat podobu kódu pomocí ikonky HTML. Správný kód by měl mít následující strukturu:
Kromě kontroly validity ukládaných článků, která již brzy bude součástí administrace, můžete zkontrolovat podobu kódu pomocí ikonky HTML. Správný kód by měl mít následující strukturu:
<h1>Nadpis 1</h1>
<h2>Nadpis 2</h2>
<p>Text odstavce</p>
<h3>Nadpis 3</h3>
<p>Text odstavce</p>
<h2>Nadpis 2</h2>
<p>Text odstavce</p>
Článek by tedy standardně neměl začínat/končit například tímto tagem <div>/</div> (avšak mohou být případy, kdy i tyto značky jsou v kódu záměrně umístěné), ani by se zde nemělo vyskytovat něco takovéhoto: <span color="#567865;" size="big;" style="underline;">


